Testing Environment For Internet Explorer On Mac
Price: Free - $99 per month (Premium). Mogotest visually analyzes your website or app to help you ship better products, providing cross-browser compatibility reports to see in which browsers your pages may appear broken, and drill down for more information. There's no programming knowledge required; just enter a set or URLs and the results are delivered quickly. You can securely test pages located behind a login or firewall, with a site health report that ensures your live site is configured properly. The screenshot comparison tool is especially helpful, with which you can see how two browsers look in relation to one another -- essential for pixel perfect work. The regression testing also means you never have to worry about whether making a CSS or JavaScript change will break your page.
5 days ago For instance, the Mac environment does not support Internet Explorer. Although you can install different browsers and perform testing in different browsers, you. How to Test for Internet Explorer on Android, iOS, and Mac OS X This article is part of a web dev tech series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
All rendered images and URLs are kept private and secure. Litmus offers one-stop email and cross-browser testing.
Oct 19, 2015 How to Use Internet Explorer 11 in Mac OS X with IE Tech Preview This will work to run IE 11 on any version of OS X that Remote Desktop is compatible with, we’re demonstrating here with OS X El Capitan but it will work with Mavericks, Yosemite, Snow Leopard, etc too.
I’d like to add a current status on this for September 2010 as I just spent an unhappy half day getting it working. – The BSOD does not happen anymore – The Microsoft downloadable virtual images are licensed typically only for 30 days! BUT, the license requires them to be used in (on) an existing licensed windows! Thus they will gripe about activation and windows genuine advantage.
WineBottler For Mac is a software that lets you run a lot of Windows-based programs on your Mac device. It does not require you to boot multiple operating systems, nor do you need to spend a large sum on an expensive Windows license.
Not only that, but it needs to look good and function correctly across a multitude of devices including everything from smartphones to televisions. This means that a successful website must stay true to the original specifications regardless of browser, device or display size. In a perfect world, all Web browsers would interpret your site in terms of, and in exactly the same way, guaranteeing consistency across the board. Unfortunately, it's not that easy. Most browsers have their own Web page rendering engines, and while these aim to follow the Web rendering standards, there's always slight difference.
Here is where the need to test your application for cross-browser compatibility comes in. Being a Mac user, you cannot just go to your search bar and type 'Internet Explorer.'
Price: Free - $99 per month (Team).
Next, go ahead and double-click on “IE Technical Preview” to launch your virtualized version of IE. It’ll take just a minute to spin everything up so be patient: And once it’s up, you have a full blown version of IE 11 Technical Preview ready for you. Notice in the following image how the F12 Developer Tools are there for you: More testing tools This is a great new tool and it’ll definitely lower the friction to testing on the latest version of IE but there are some limitations that should be noted including the inability to access the local file system. It be great if that were possible but VMs can be tricky to deal with, especially from a security perspective. Of course, there are other free tools that can help you test for IE: • (as I mentioned) for Mac, Linux, and Windows • for detecting common problems in IE • (a more robust, lower level version of the code scanner meant for webpages originally developed for IE9 and IE8) • (for those more visually inclined) If you want more details, you can check out last year’s on the IE Blog. So now that you’ve got this all setup, let us know if it’s helping you spend less time testing.
You can test pages behind logins, as Browsera can handle logging in prior to running each test, with no installation required (the service runs entirely in the cloud). Instead of testing single pages, you can test your entire site by crawling the links on your site or accepting a list of URLs you'd like to test. There's support for dynamic content such as AJAX and DHTML, since Browsera waits until the page has finished loading before testing. You're alerted to issues quickly, as possible cross-browser layout problems are immediately flagged and presented.
There's no VM setup or maintenance required, with access to live breakpoints while the tests are running so you can jump in and take control to investigate a problem manually. Sauce Labs lists your recently run tests chronologically, with info about the testing platform, runtime, build and whether they passed or failed. Once a test is complete, you'll receive a full report with the metadata and log files, and you can flip through screenshots to diagnose errors and verify layouts, or even watch a screencast of the whole test. Price: $12 per month (Manual) - $149 per month (Small Team).
How to type on left side of margin in microsoft word for mac 15.33. You'll be prompted for your OS X password.
They are ready to pay for website designs that render correctly in this browser, so web designers need a way to verify their designs in IE. But many web designers don't want to spend their valuable time to set up and maintain Windows on their Macs.
IE NetRenderer is able to process a large number of requests in parallel and in real time, so it's an incredibly fast service, with no waiting time. A unique Mixed Overlay and Difference Mode helps to identify subtle positioning differences between IE6 and IE7.
Download the VirtualBox software along with its extension pack and install the software.dmg file followed by running the VirtualBox manager. You need to immediately close it after running it. This will let your system log some necessary information. Now open your Mac’s Terminal app and paste the relevant command which matches the version of Internet Explorer you want to use. You can easily. As the file gets downloaded completely, run the virtual machine. Install the updates (if any) and turn on automatic updates (if you want to).
Working on a Mac device is all fun and games until you get into some hardcore development and need to check out how your application looks on Internet Explorer. Being a web designer, front-end developer, or even a member of the software testing and quality assurance team, you are likely to own a Mac and use it for almost all of your applications. After all, it is quite popular in the community of developers and has a loyal fanbase.
Ie4mac Background Information Microsoft abandoned of Internet Explorer for the Mac in 2003 Ever since Microsoft stopped developing the Internet Explorer for the Mac in, web designers have been faced with a dilemma: While many designers choose to use Apples' Mac computers, most of their customers are still using Windows. A large fraction of them uses the Internet Explorer. They are ready to pay for website designs that render correctly in this browser, so web designers need a way to verify their designs in IE. But many web designers don't want to spend their valuable time to set up and maintain Windows on their Macs. Furthermore, they don't want to pay 200 $ or more on licenses for Windows and Parallels Desktop just to have the Internet Explorer on their Mac. Ie4mac brings the Internet Explorer to your Mac ie4mac brings the Internet Explorer back to the Mac. In fact, from a web designers perspective, it's better than it ever was.
All rendered images and URLs are kept private and secure. Litmus offers one-stop email and cross-browser testing. Once you enter your URL, Litmus will show how it appears in the most popular web browsers. Link validation means you can verify all of your links and also make sure the URLs you're linking to aren't blacklisted. The flexible setup allows you to add team members, clients and partners to a testing project, without limits on users or tests and unlimited access to all the features available. If you're a Mac OS X user, you have the added advantage of using Alkaline, a free Mac app to run email and browser tests right from your desktop. With a range of plugins, Alkaline lets you test page designs across multiple browsers without dealing with virtual machines.
By 2014-02-26 10:09:00 UTC With an endless combination of modern and legacy browsers for users to choose from (depending on their system capabilities), it's our responsibility as designers and developers to ensure the websites we build perform adequately. Testing multiple browsers on multiple platforms isn't just difficult — it can be virtually impossible without the correct resources. However there are tools that let you comprehensively test your website, and check if it successfully displays across various browsers, platforms and resolutions. That way, your users will receive a positive, user-friendly experience no matter what their setups are.
These amazing platforms are a real lifesaver., for instance, lets you perform real-time testing of your webpage or application to make sure that it works well irrespective of the platform being used by the user. If you cannot access a particular browser, like Mac users cannot access IE, tools like LambdaTest come in handy. It provides you with auto-generated full-page screenshots of your web application using the screenshot feature and lets you test the responsiveness of your website across as many as 44 devices!
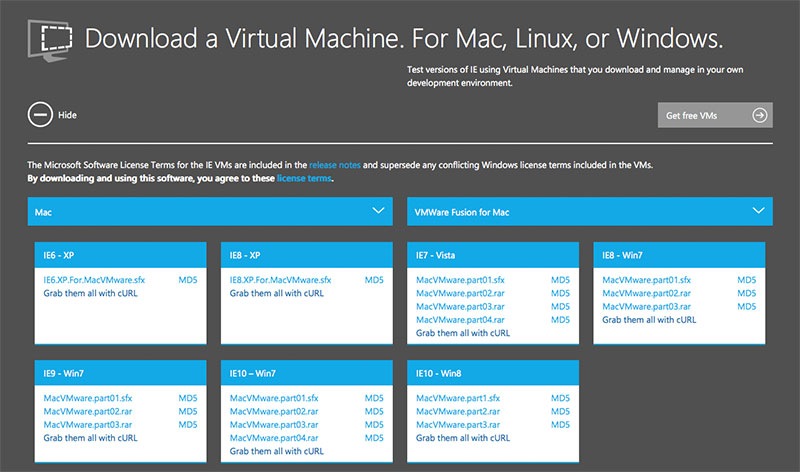
For internal websites, making the site temporarily accessible over the Internet may be a solution, so long as security has been considered. Microsoft also offers a number of downloadable virtual machines that run various versions of Windows and IE, giving you the ability to test your website using any version from IE 6 to the most current. You will need virtual machine software like VirtualBox, VMware or Parallels to run these virtual machines on your Mac OS X.
The only thing that makes it a little tough when it comes to working on the web though, is the fact that you can’t really test in IE, unless you install something like and Windows. That works somewhat, but a copy of will run you $79 and Windows can cost you $100 or more.
Contributor Rag Dhiman has over a decade’s experience of working with clients to develop solid solutions to their problems. With a Microsoft and iOS background, he specialises in a range of technologies including XCode, Objective-C, OS X, Windows, HTML5, JavaScript, CSS, C#,.NET and SQL Server. Rag enjoys problem solving using up to date technologies; his current interests include the iOS Sprite Kit and the new iOS framework. He has developed multiple apps for mobile devices. In his spare time Rag likes to develop his photography skills and he is a petrol head who particularly enjoys motor car racing.
You have the option to install all available versions of Internet Explorer at once, or install only specific versions. To install specific versions, you'll need to run each command separately. Copy and paste the command(s) below into Terminal and press Enter. Don't include the commented (#hash) portion.
0 shares Cross-browser testing is one of the most crucial aspects of development and testing. For instance, the Mac environment does not support Internet Explorer. Although you can install different browsers and perform testing in different browsers, you cannot install something that is not compatible with your platform.
Microsoft has made the process of connecting to the cloud-based virtual machine a cinch by providing a connection method called Microsoft RemoteApp in its Mac OS X app, which can be found in the Mac. OK, just tell me how I can run Internet Explorer on a Mac OS X. Getting IE up and running on your Mac OS X is easier than you're probably thinking. Go ahead, take a deep breath and follow this list of steps to get started: • Use your browser navigate to. • Select RemoteIE from the tools menu.
But also those testing environments might still be different from the final users environments that probably have installed (or have not installed) some Windows/IE/Office updates that you have not installed. – Dec 22 '11 at 18:18 •. If you just want to check the design of your web pages on different IE browsers, try or WebPageTest. Is basically a free performance testing tool but if you select the 'Visual Comparison' tab from their & submit a URL to test, the site generates expandable thumbnails of ' view of your web page and optionally a video of that webpage while it was loading. Is an open source tool that you can install locally & run your own instance.
Update: Microsoft now provide virtual machine images for various versions of IE that are ready to use on all of the major OS X virtualisation platforms (,, and ). Download the appropriate image from: On an Intel based Mac you can run Windows within a virtual machine. You will need one virtual machine for each version of IE you want to test against. The instructions below include free and legal virtualisation software and Windows disk images.
For us Web developers this means testing a website across all modern browsers to ensure that the CSS, HTML and Javascript are rendered appropriately. So, what do I do if I'm using a Mac? Testing across all browsers can be especially tricky for developers using Macs, even more so when it comes to testing a website on Microsoft's Internet Explorer (IE). While it happens to be a market-leading browser, IE is not available as an installable application for Mac OS X. There was once a time when IE was the Mac's default browser; when Safari wasn't yet an option. But now most leading tech companies have homegrown browser technologies. As for Microsoft, it has a significant IE user base at an enterprise level. Additionally, more and more successful consumer products are gaining market share from the Surface Pro to Windows phones, which makes it vital to test your work on IE.
Automatic tools that help us with the testing process are almost mandatory today. In this article, we have brought you the top five ways in which you can test your website on Internet Explorer being a Mac OS developer. Installing Windows on Your Mac Another possible option is to and run Internet Explorer! Boot Camp Assistant is a utility available with Apple’s Mac OS X. It can help the Mac developers in the installation of Microsoft Windows on a Mac device.
• Select Internet Explorer as a RemoteApp (this will only work if your request for RemoteIE has been processed). After selecting Internet Explorer as a RemoteApp, close the RemoteApp window and you should now see Internet Explorer as an option within the Remote Desktop app. • Select Internet Explorer from the RemoteApp list within the Microsoft Remote desktop app and you should be ready to run Internet Explorer on your machine. Once IE is up and running it behaves like a native Mac OS X app, from which you can even drag individual tabs to create new windows.
For testing you really need an actual version of IE running on Windows, but you don't need to have a dedicated box. IE images on VirtualBox is really the best, and easiest way to go.
Once installed, open Microsoft Remote desktop and then select the RemoteApp option from the toolbar. Sign in using your Microsoft account.

The complexity of a virtual machine running Windows behind the scenes in the Microsoft cloud is all invisible, thanks to the clever Microsoft RemoteApp only exposing IE. IE developer tools are also available using F12, which offers the ability to fully debug and test your website. You can even re-size the IE window like any other Mac OS X app, allowing you to test how responsive your website is for displays of different sizes. Microsoft Remote Desktop and its RemoteApp functionality are also available on iOS devices including the iPhone and iPad. Additionally, Microsoft automatically updates IE, so you know you're always testing with the latest version.
ADVERTISEMENT-- TL;DR? Here are some Vines to show you it in action: • Mac OSX • Android • iOS • Win7 The tool is called and is designed to offer a virtualized version of the latest version of IE. This allows you to test out the latest version of IE without have to have a virtual machine installed. And if you want to test for past versions of IE, you can always use the free virtual machines on by starting. Getting Set Up I ran through the steps to use the tool myself and wanted to document everything in case you run into any hiccups. First, head on over to which will take you to this page: At which point you’ll be asked to download the Microsoft Remote Desktop app for whichever platform you want.
• Go to Develop > User Agent. • In case you need to pretend you are working with Internet Explorer, click on one of the Internet Explorer options. • In case you need to act like you are working on a PC, choose 'Google Chrome — Windows' or 'Firefox — Windows'. Thus, these were some of the quick methods to test your website on Internet Explorer on a Mac machine. Apart from these, you can turn to virtualization with VMware to get your job done.
The best part is, developer co.
Linux is a registered trademark of Linus Torvalds. All other trademarks, trade names or service marks are the property of their respective owners and are used for identification purposes only.
There's no programming knowledge required; just enter a set or URLs and the results are delivered quickly. You can securely test pages located behind a login or firewall, with a site health report that ensures your live site is configured properly. The screenshot comparison tool is especially helpful, with which you can see how two browsers look in relation to one another -- essential for pixel perfect work. The regression testing also means you never have to worry about whether making a CSS or JavaScript change will break your page.
Just log in, install a small plugin, select the browser you want to test and it will launch instantly. Because Spoon.net runs the applications in isolated 'sandboxes,' you can run multiple applications side-by-side without any conflicts or dependencies. The virtual browsers behave exactly like installed browsers, with support for standard browser components such as Java, ActiveX and popular plugins like Firebug, IE Developer Toolbar, and CSS and JavaScript debugging consoles.
Next I’ll walk you through installing IE with VirtualBox. Then I’ll help make sure everything runs properly. For this tutorial, I’ll use IE6-XPSP3.exe as an example. Afterward, just repeat all the steps below to install IE 7 and IE 8.
Running Internet Explorer On Mac
It is not associated with nor endorsed by Apple Inc. Or Microsoft Corporation. Mac and Mac OS are trademarks of Apple Inc., registered in the U.S. And other countries. Internet Explorer and Windows are registered trademarks of Microsoft Corporation in the United States and other countries.